Kirby Podcaster transcripts
The Podcaster plugin now support transcript file uploads

A website without a blog is somehow incomplete. Here's mine.
The Podcaster plugin now support transcript file uploads

Our blogs need a blogroll again

Matthias runs the wonderful newsletter Own Your Web, which delves into topics related to personal websites every two weeks. In the eighth edition, Matthias focuses on Blogrolls.
While reading the newsletter, I always feel a bit nostalgic because it often discusses topics that have been around for so long but have somewhat faded away. Blogrolls certainly fall into that category.
ReadThe Mac is 40 now.

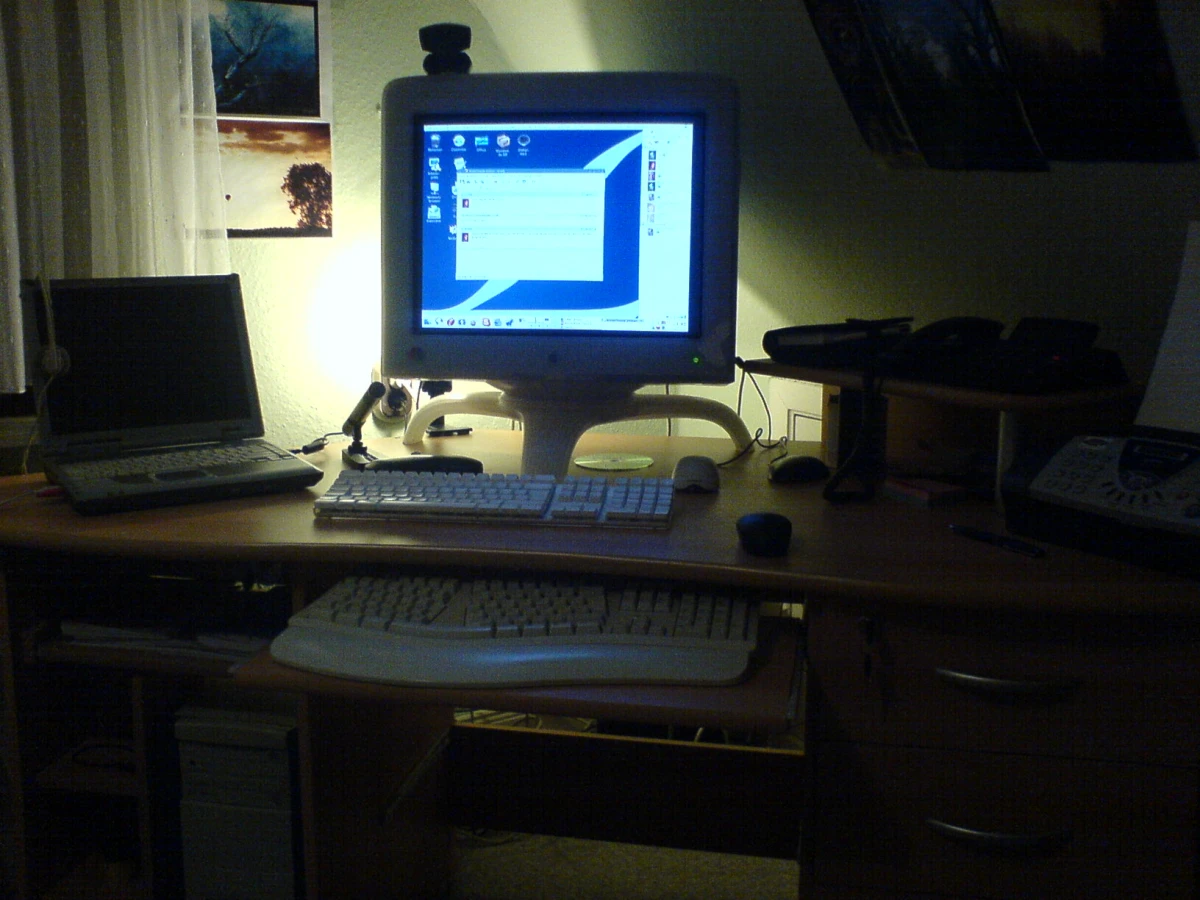
40 years ago, the first Apple Mac was released. That makes it younger than me, which I must initially protest. However, when looking through old pictures in search of used computers, I have to admit that it's all been quite a long time.
I have been using Apple computers productively since around 2006. Before that, I spent a long time with Linux, even had this Linux blog, and was part of RadioTux. I found it great that I could configure almost everything the way I wanted with Linux. The terminal was a constant companion.
ReadTwitter no longer exists. X is continuing to go downhill. Threads is part of Meta. Bluesky is not being used by anyone, and Mastodon is too complicated. There is only one true social media platform!
What should a good social media platform look like? I've written about it before: It must primarily be decentralized and open source. Every person should be able to set it up and use it quickly. Of course, we all immediately think of one thing: twtxt.
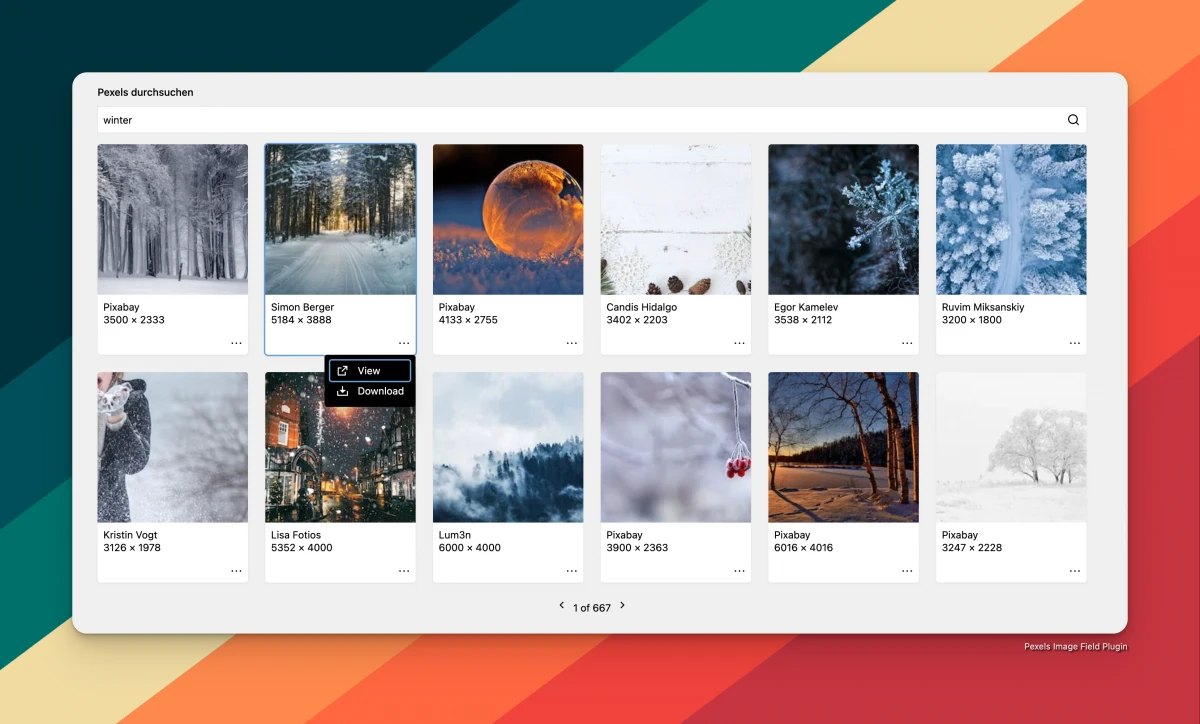
ReadThe Pexels-Image-Field got an update for Kirby 4