A Kirby site in two weeks
Has building websites become too complicated? We built a Kirby site in just two weeks while my colleague was in China, struggling with a shaky internet connection over VPN.

I keep reading about how complicated it has become to build and launch a simple website. Countless frameworks, bloated CMSs, and complicated deployments. My colleague and I decided to get his new website online as quickly as possible.
At konzentrik, we love to build small and large, useful tools and services designed to make life easier for us and many others. But what’s the point of all that development if no one knows about it?
On my own website, I’ve defined a thematic focus I rarely stray from. Many of our tools have only sporadically fit into this context (like our Crossposter). I pondered for quite some time how to change that.
A little over two weeks ago, I brought it up with Mark. At that time, Mark was in China, with only a mediocre internet connection, and using a VPN didn’t make things any better.
"Mark, I’m going to force you to do something you won’t really like."
Mark looked slightly surprised as I informed him I was going to make him start his own blog. In my opinion, still the best way to establish an online presence. Mark has never seen himself as someone who enjoys writing articles, so I knew he wouldn’t be thrilled.
I explained my vision and how I would approach it, and he agreed. He had also been playing around with the idea of a blog for a while. I won’t spoil too much, but after just over a week, I received this message:

Our Goal
Before Mark returned to Germany, we aimed to have his website live — just over two weeks. The site needed to look good, use a CMS as its foundation, be connected to the Fediverse, and be automated as much as possible.
For a brief moment, we considered using Medium for the blog to get it online faster. But we quickly abandoned that idea — we didn’t want to depend on a platform. So we quickly chose Kirby. My own blog would serve as the foundation for some components—we didn’t want to reinvent the wheel.
The Basics
We got started the following week. Over the weekend, I gave Mark the task of thinking about how he wanted to present himself and what he wanted to stand for.
Mark not only had an idea but also a potential name in mind. So we got to work on the basic tasks:
- Securing a domain
- Buying a design template
- Setting up hosting
- Purchasing a Kirby license
Finding a good domain isn’t easy anymore, but we quickly found one and registered it with our hosting provider. I also set up a minimal deployment, which runs through Git.
Mark found a beautiful template and bought it promptly. With that, we had all the essentials. It was getting late in China, so we planned to really dive in the next day.
We started by installing Kirby. We chose the Plainkit, which we quickly installed via Composer. Then, I set up my public folder structure, where only one folder is publicly accessible, while the rest of the installation lies outside and is not directly accessible.
Plugins
To make everything run the way we envisioned, we used a few plugins:
- IndieConnector for Webmentions and Mastodon posts
- Komments (beta) for comments and displaying Webmentions
- PexelsField to search for stock photos directly in the panel
- Darkvisitors to make sitemaps available and manage bots
- Staticache to generate static HTML, keeping the site fast
- My RSS Feed plugin for generating RSS and Atom feeds
- My Page Method plugin for a selection of practical page methods
The Template / Design
We definitely didn’t want to design the site ourselves — it would’ve taken too long, and we aren’t designers. So, Mark chose a Tailwind CSS template. We took the HTML templates and broke them down into snippets. Now, we have various snippets available that we can use across all pages, primarily the header and footer.
We extended the header with numerous meta tags, mainly OG tags for sharing posts. For example, these ensure that a preview image appears when sharing on Mastodon.
We also added the necessary tags to later enable receiving Webmentions.
The Blog
We started with the blog listing. The listing is made up of various components that we set up so they can be reused elsewhere:
- Bloglisting Template - The main template for displaying the blog. It contains as little logic and data as possible.
- Bloglisting Controller - This gathers, sorts, paginates, and passes data to the template.
- Bloglisting Collection - A source for all blog posts. The collection contains all posts and can be used on other pages.
- Bloglisting Entry - A single post in the listing, stored as a snippet so we could reuse it on the homepage and error pages with automatic search functionality.
- Pagination - As more posts are published, users should be able to navigate through the blog. We created a snippet for pagination that can also be used on other pages.
We then created another template for displaying individual blog posts, following the same logic. We also paid attention to Microformats here, allowing us to control what data is captured when sending Webmentions later.
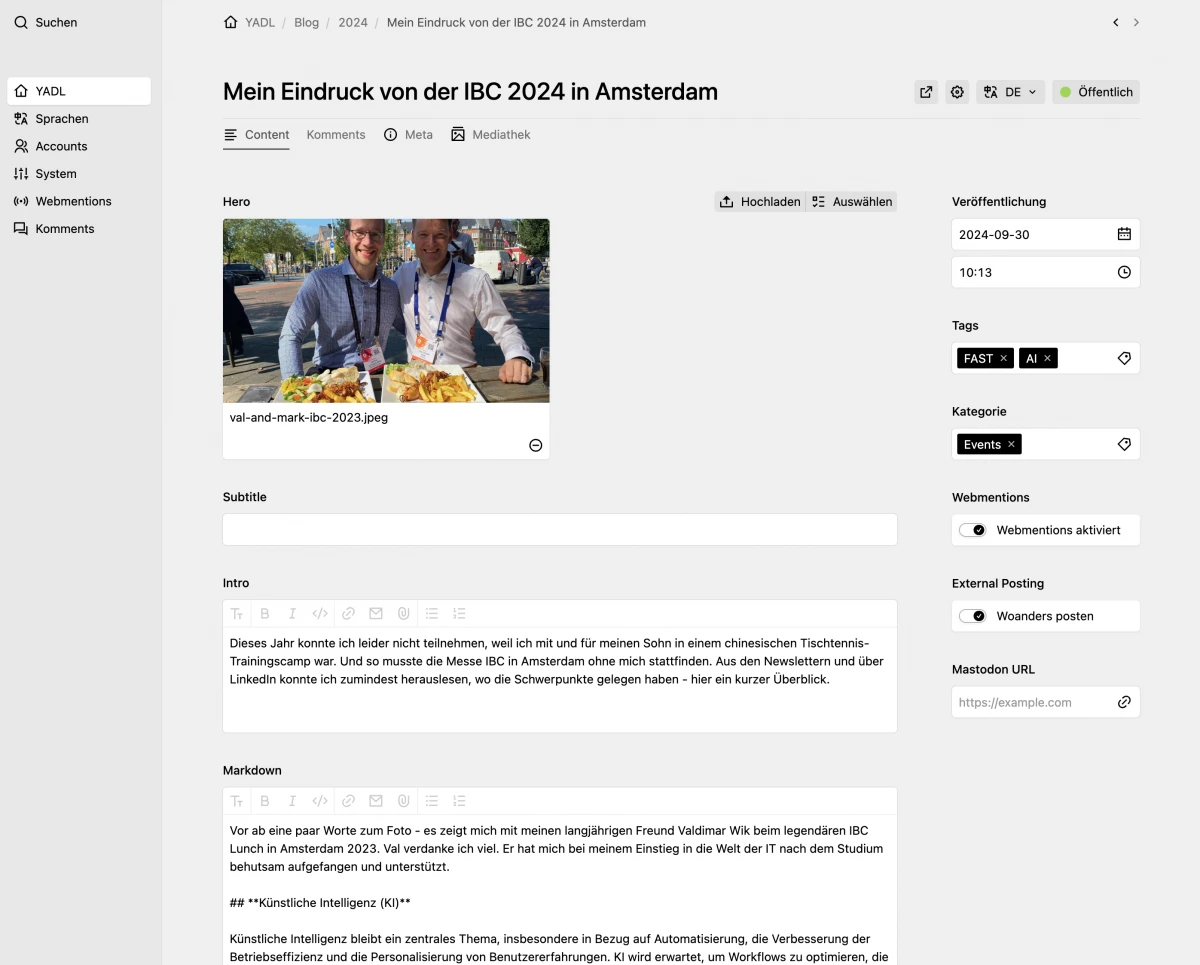
Of course, we also needed the appropriate blueprints for the blog listing since Mark wants to write in Markdown but comfortably within the Kirby panel. We first created the blueprint for the listing, followed by one for individual blog posts:

IndieWeb Integration
To send and receive Webmentions, we installed the IndieConnector plugin. In combination with the Komments plugin, we can gather feedback under each post, both directly in the blog and through networks like Mastodon.
Additionally, the IndieConnector can automatically post to Mastodon whenever a blog post is published. We decided not to automate Bluesky posts because Mark uses our Crossposter to sync everything from Mastodon to Bluesky, and both together would create duplicates.
So now, Mark can publish a blog post, which is automatically posted to Mastodon and then synced to Bluesky. He doesn’t need to do anything further.
A blog without an RSS feed isn’t a real blog, so we copied my RSS feed plugin to Mark’s site and tweaked it a bit. You can now subscribe to Mark’s blog using an RSS reader.
We did the same with the sitemap, which we submitted directly to Google so the bots could start indexing the site as soon as possible.
Notes and Pages
Similar to the blog, there’s also a listing for notes. These are short posts that don’t quite qualify as blog entries. The structure is analogous to the blog.
For pages like /now and /uses, we created simple templates. More complex pages, like About and the homepage, still consist mainly of static content that Mark will gradually migrate.
Fine-Tuning
With almost two weeks behind us, the first posts are live, and we’ve added a few more improvements.
- Like on my site, the error page performs a search based on the URL and suggests possible posts.
- The site is bilingual, which Kirby handles effortlessly. Missing translations result in a 404 page instead of displaying untranslated content.
- We activated the Staticache plugin to ensure the site loads quickly. The cache is rebuilt only when content changes.
- Tags and categories help organize data, find similar posts, and filter blog listings.
Conclusion
We really managed to get a good-looking website online in just under two weeks, complete with a deployment process, Kirby as the CMS, multilingual support, IndieWeb integration, and the first blog and note entries.
We patted ourselves on the back — and rightly so, I think—and are thrilled that it worked so well and was so much fun.
We were able to avoid many hurdles because I had already encountered them on my own site. This reinforced my decision to work on my course, which focuses precisely on this: from idea to full-feature blog. Mark’s blog was an excellent pilot project for this course.
I’m still writing it, but if you're interested, you can sign up for the mailing list here. I’m not sending out a newsletter or anything—just letting you know when there’s news about the course:
(buttondown: https://buttondown.com/mauricerenck?as_embed=true)

Coole Sache ... und die Seite sieht auch noch klasse aus. Informativ und im RSS-Feed 👌
Danke dir, das wird Mark bestimmt freuen