Eine Kirby-Seite in zwei Wochen
Webseiten bauen ist viel zu kompliziert geworden? Wir haben eine Kirby-Seite in nur zwei Wochen gebaut, während mein Kollege in China saß und mit einer wackeligen Internetverbindung über VPN kämpfte.

Immer wieder lese ich davon, wie kompliziert es geworden ist, eine einfache Webseite zu bauen und online zu bringen. Etliche Frameworks, aufgeblähte CMS, komplizierte Deployments. Mein Kollege und ich haben uns vorgenommen, seine neue Webseite so schnell es geht online zu bringen.
Wir bei konzentrik bauen gerne kleine und große, hilfreiche Tools und Dienste, die uns und vielen anderen das Leben leichter machen sollen. Aber was bringt das ganze Entwickeln, wenn niemand davon mitbekommt?
Auf meiner Webseite habe ich für mich einen thematischen Schwerpunkt definiert, aus dem ich nur ungern ausbreche. Viele unserer Tools passten bisher nur sporadisch hier rein (unser Crossposter z.B.). Ich grübelte eine ganze Weile, wie sich das ändern lässt.
Vor etwas mehr als zwei Wochen sprach ich Mark dann darauf an. Mark saß zu dem Zeitpunkt gerade in China, hatte nur eine mäßig gute Internetverbindung und der Einsatz eines VPNs machte das nicht besser.
"Mark, ich werde dich jetzt zu etwas zwingen, was dir nicht so sehr gefallen wird."
Mark schaute mich leicht überrascht an und erfuhr dann, dass ich ihn zwingen würde, ein eigenes Blog zu führen. Für mich immer noch der beste Weg, um online präsent zu sein. Mark hat sich selbst nie als jemand gesehen, der gerne Artikel schreibt, deshalb wusste ich, dass er nicht in Begeisterung ausbrechen würde.
Ich schilderte ihm, was mir vorschwebte und wie ich das angehen würde, und er ließ sich darauf ein, hatte den Gedanken eines eigenen Blogs auch schon länger mit sich herumgetragen. Ich will nicht zu sehr spoilern, aber nach etwas mehr als einer Woche erreichte mich diese Nachricht:

Unser Ziel
Bis Mark wieder in zurück in Deutschland ist, wollten wir seine Webseite online haben, das waren etwas mehr als zwei Wochen. Die Webseite sollte gut aussehen, ein CMS als Grundlage haben, ans Fediverse angeschlossen sein und möglichst viel automatisch tun.
Für einen kurzen Moment stand noch im Raum, ob wir medium fürs Blog nutzen sollten, um es schneller online zu bekommen. Das haben wir aber schnell wieder verworfen, wollte uns auf keinen Fall von einer Plattform abhängig machen. Also fiel die Wahl rasch auf Kirby. Mein eigenes Blog sollte als Grundlage für einzelne Komponenten dienen – wir wollten das Rad nicht neu erfinden.
Die Basics
In der folgenden Woche legten wir dann auch direkt los. Über das Wochenende gab ich Mark die Aufgabe, darüber nachzudenken, wie er sich nach außen präsentieren, wofür er stehen möchte.
Mark hatte nicht nur eine Idee dafür, sondern auch schon einen möglichen Namen im Gepäck. Wir setzen uns also daran, grundlegende Aufgaben zu erledigen:
- Eine Domain sichern
- Ein Design-Template kaufen
- Hosting einrichten
- Kirby Lizenz kaufen
Eine gute Domain zu finden, ist ja nicht mehr allzu einfach, aber wir sind recht schnell fündig geworden und konnten sie über unseren Hoster registrieren. Dort richtete ich auch gleich ein minimales Deployment ein, welches über Git läuft.
Mark fand ein schönes Template und kaufte es prompt. Damit hatten wir alle notwendigen Grundlagen. In China wurde es bereits spät, richtig loslegen würden wir also erst am kommenden Tag.
Wir legten mit der Installation von Kirby los. Hier entschieden wir uns für das Plainkit, welches wir schnell über composer installierten. Dann schlug ich zu und setzte mein Public-Folder-Setup auf, eine Verzeichnisstruktur, bei der nur ein einzelnes Verzeichnis nach außen hin verfügbar gemacht wird, der Rest der Installation liegt außerhalb und ist somit nicht direkt abrufbar.
Plugins
Damit alles so läuft, wie wir uns das vorstellen, kommen ein paar Plugins zum Einsatz:
- IndieConnector für Webmentions und Mastodon-Posts
- Komments (beta) für Kommentare und dem Anzeigen von Webmentions
- PexelsField um direkt im Panel Stockphotos zu suchen
- Darkvisitors um Sitemaps verfügbar zu machen und bots steuern zu können
- Staticache um statisches HTML zu erzeugen, damit die Seite schön schnell bleibt
- Mein RSS-Feed-Plugin für RSS- und Atom-Feeds
- Mein Page-Method-Plugin für eine Auswahl an praktischen Page-Methoden
Das Template / Design
Wir wollten auf keinen Fall selbst anfangen, ein Design zu bauen, das hätte viel zu lange gedauert und wir sind auch einfach keine Designer. Mark hat sich also für ein Tailwindcss Template entschieden. Wir haben uns die HTML-Templates geschnappt und sie zerstückelt. Nun haben wir verschiedene Snippets zur Hand, die wir auf allen Seiten verwenden können. Essenziell natürlich der Header und Footer.
Den Header haben wir noch um zahlreiche Meta-Tags erweitert. Hauptsächlich OG-Tags zum Teilen von Beiträgen, die sorgen z.B. dafür, dass bei Mastodon und Co. ein Vorschaubild zu sehen ist.
Außerdem haben wir bereits die notwendigen Tags eingebaut, um später Webmentions empfangen zu können.
Das Blog
Angefangen haben wir mit dem Bloglisting. Das Listing basiert aus verschiedenen Komponenten, die wir so angelegt haben, dass wir sie an anderen Stellen wieder verwenden können:
- Bloglisting Template - Das eigentliche Template für die Darstellung des Blogs. Das Template enthält möglichst wenig Logik und Daten.
- Bloglisting Controller - Hier werden Daten zusammengesammelt, sortiert, paginiert und ans Template weitergereicht
- Bloglisting Collection - Als Quelle für alle Blogbeiträge. Die Collection enthält alle Beiträge und kann auch auf anderen Seiten verwendet werden
- Bloglisting Eintrag - Ein einzelner Beitrag im Listing. Den haben wir als Snippet abgelegt und konnten ihn so auf der Startseite und den Fehlerseiten mit automatischer Suche wieder verwenden
- Paginierung - Wenn es bald mehr Beiträge gibt, soll man durch das Blog blättern können. Dazu haben wir ein Snippet für die Paginierung angelegt, das wir auch auf anderen Seiten benutzen werden
Schließlich haben wir ein weiteres Template zum Anzeigen eines einzelnen Blogposts erstellt. Hier folgten wir wieder derselben Logik. Hier haben wir noch die Besonderheit, dass wir auf Microformats geachtet haben. Damit können wir später steuern, welche Daten erfasst werden, wenn wir Webmentions verschicken.
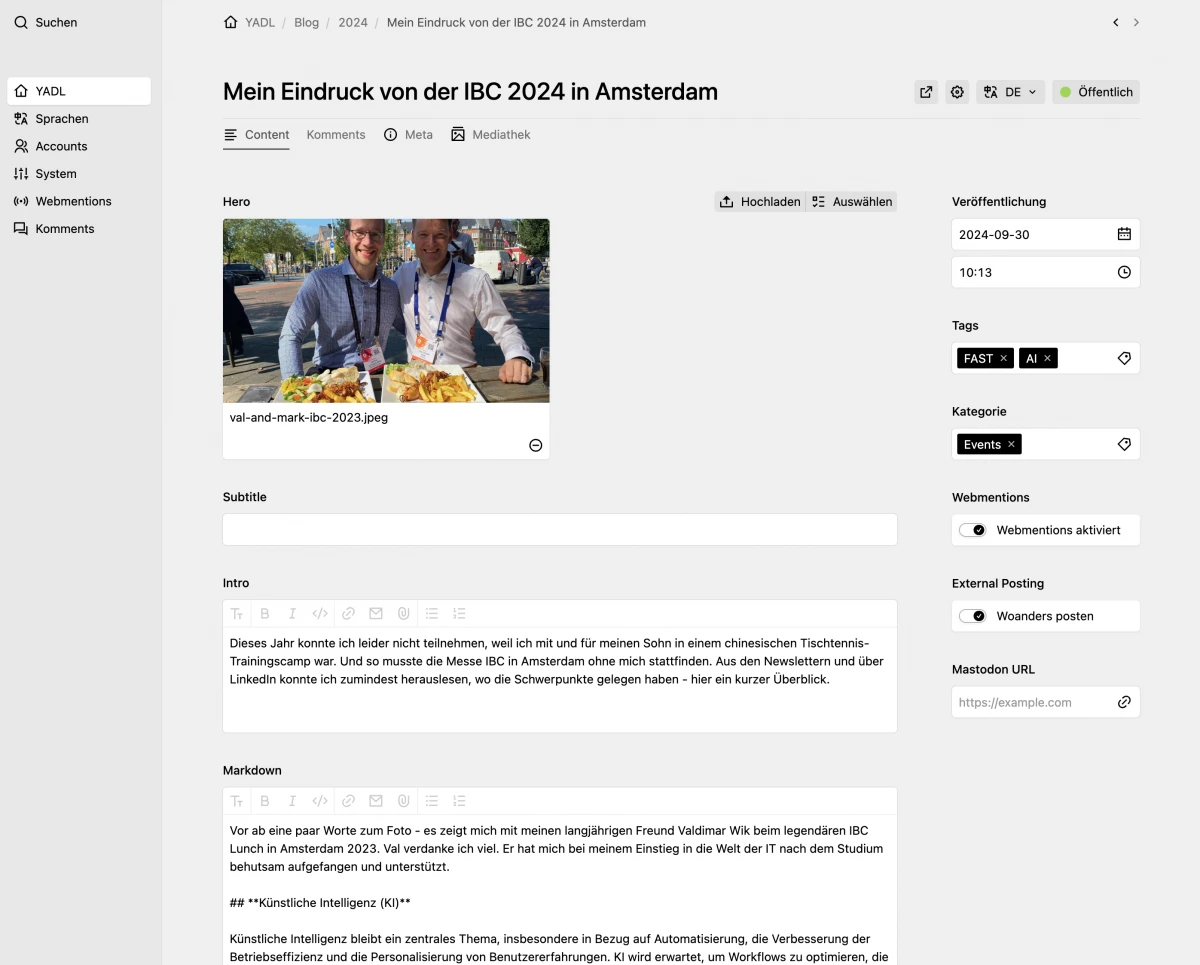
Natürlich benötigten wir auch noch die passenden Blueprints für das Bloglisting, denn Mark will zwar in Markdown schreiben, aber komfortabel im Kirby-Panel. Wir haben also zunächst das Blueprint für das Listing und dann auch direkt für Blogposts angelegt:

Anschluss ans IndieWeb
Damit wir Webmentions empfangen und senden können, haben wir das IndieConnector-Plugin installiert. In Kombination mit dem Komments-Plugin können wir so unter jedem Post Feedback von Leser:innen sammeln, und zwar direkt im Blog, aber auch in Netzwerken wie Mastodon.
Zusätzlich kann der IndieConnector auch automatisch Posts bei Mastodon veröffentlichen, sobald ein Beitrag veröffentlicht wird. Wir haben uns entschieden, Bluesky-Posts nicht auf diesem Weg zu erstellen, denn Mark nutzt unseren Crossposter, um alles von Mastodon zu Bluesky zu synchronisieren und beides zusammen, würde zu Dopplungen führen.
Mark kann nun also im Blog einen Beitrag veröffentlichen und dieser wird zugleich bei Mastodon gepostet und von dort aus zu Bluesky synchronisiert. Dafür muss er nichts weiter tun.
Ein Blog ohne RSS-Feed ist kein richtiges Blog, weshalb wir mein RSS-Feed-Plugin zu Mark kopiert und es etwas angepasst haben. Man kann Marks Blog nun also auch per RSS-Reader abonnieren.
Ebenso sind wir mit der Sitemap verfahren, die wir direkt bei Google eingereicht haben, damit die Google-Bots möglichst zeitig mit dem Indizieren loslegen können.
Notizen und Seiten
Ähnlich wie das Blog gibt es auch ein Listing für Notizen. Das sind kurze Beiträge, die zu kurz sind, um als Blogpost durchzugehen. Der Aufbau erfolgte analog zum Blog.
Für Seiten wie /now und /uses haben wir einfache Seitentemplates angelegt. Komplexere Seiten, wie about und die Startseite bestehen derzeit noch hauptsächlich aus statischem Content, den Mark jetzt Schritt für Schritt überführen wird.
Finetuning
Zwei Wochen waren indessen fast herum, die ersten Beiträge sind online und wir haben noch ein paar Verbesserungen eingebaut.
- Die Fehlerseite führt – wie auch bei mir – eine Suche anhand der URL aus und zeigt eine List möglicher Beiträge an.
- Die Seite läuft zweisprachig, was dank Kirby überhaupt kein Problem darstellt. Fehlende Übersetzungen quittieren wir allerdings mit einer 404 Seite, anstatt sie unübersetzt anzuzeigen
- Wir haben das Staticache-Plugin aktiviert, damit die Seite möglichst schnell lädt. Nur bei Änderungen im Content wird der Cache neu erstellt.
- Tags und Kategorien helfen beim Strukturieren der Daten, beim Auffinden ähnlicher Artikel und beim Filtern im Bloglisting
Fazit
Wir haben es wirklich geschafft, eine ansehnliche Webseite in nicht ganz zwei Wochen online zu bringen. Mit einem Deployment-Ablauf, Kirby als CMS, Mehrsprachigkeit, Anschluss ans IndieWeb und ersten Beiträgen im Blog und den Notizen.
Wir haben uns da – zurecht, wie ich finde – gegenseitig auf die Schultern geklopft und freuen ins tierisch, dass das so gut funktioniert hat und dabei auch noch so viel Spaß gemacht hat.
Wir konnten viele Hürden natürlich deshalb umgehen, weil ich schon auf meiner eigenen Seite darüber gestolpert bin. Das hat mich weiter darin bestärkt, an meinem Kurs zu arbeiten, der sich genau damit beschäftigt: von der Idee zum fertigen Full-Feature-Blog. Dort werde ich auf alle Details eingehen. Unser Unterfangen mit Marks Blog war ein hervorragender Pilotversuch für diesen Kurs.
Noch schreibe ich daran, aber wenn du Interesse hast, kannst du dich hier in den Verteiler eintragen. Ich verschicke hier keinen Newsletter oder so, sondern gebe wirklich nur Bescheid, wenn sich etwas bezüglich des Kurses tut:
(buttondown: https://buttondown.com/mauricerenck?as_embed=true)

Kommentar schreiben