Panel Setup
Standardmäßig ist die Panel-Ansicht aktiviert. Du solltest im Hauptmenü links einen Eintrag "Komments" sehen. Wenn nicht, könnten zwei Gründe vorliegen:
- Bei der Plugin-Installation ist etwas schiefgelaufen.
- Du hast ein benutzerdefiniertes Menü konfiguriert und musst "Komments" hinzufügen.
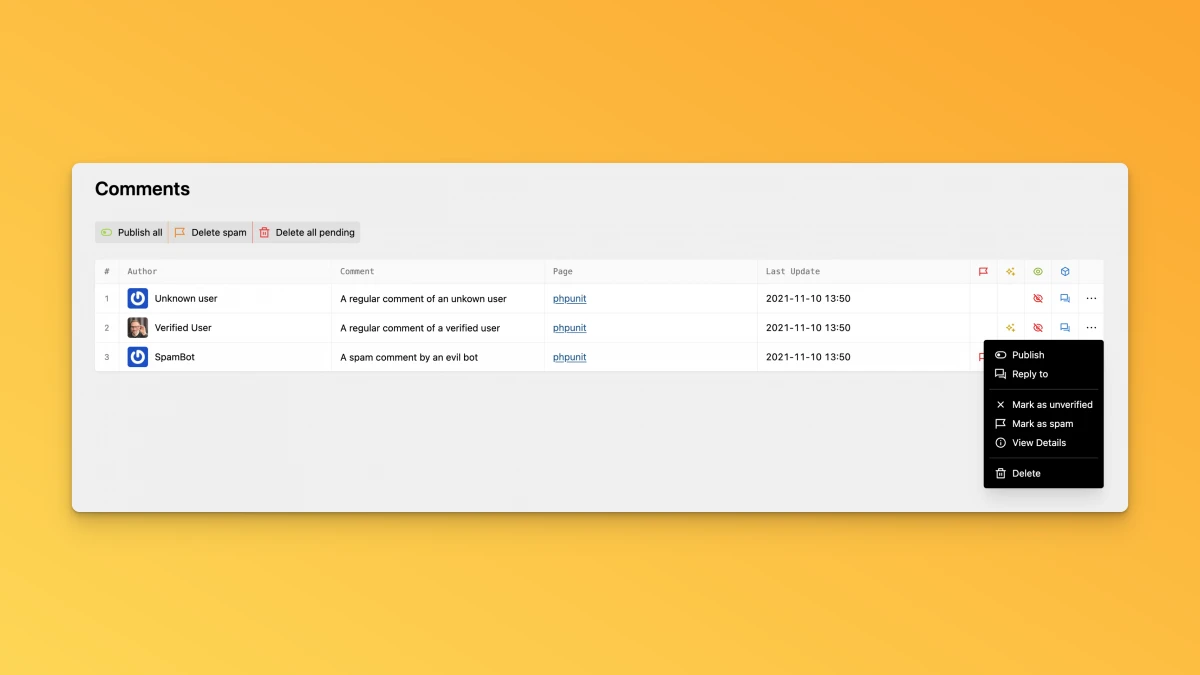
Beim Öffnen der Panel-Ansicht siehst Du eine Tabelle mit allen ausstehenden Kommentaren.



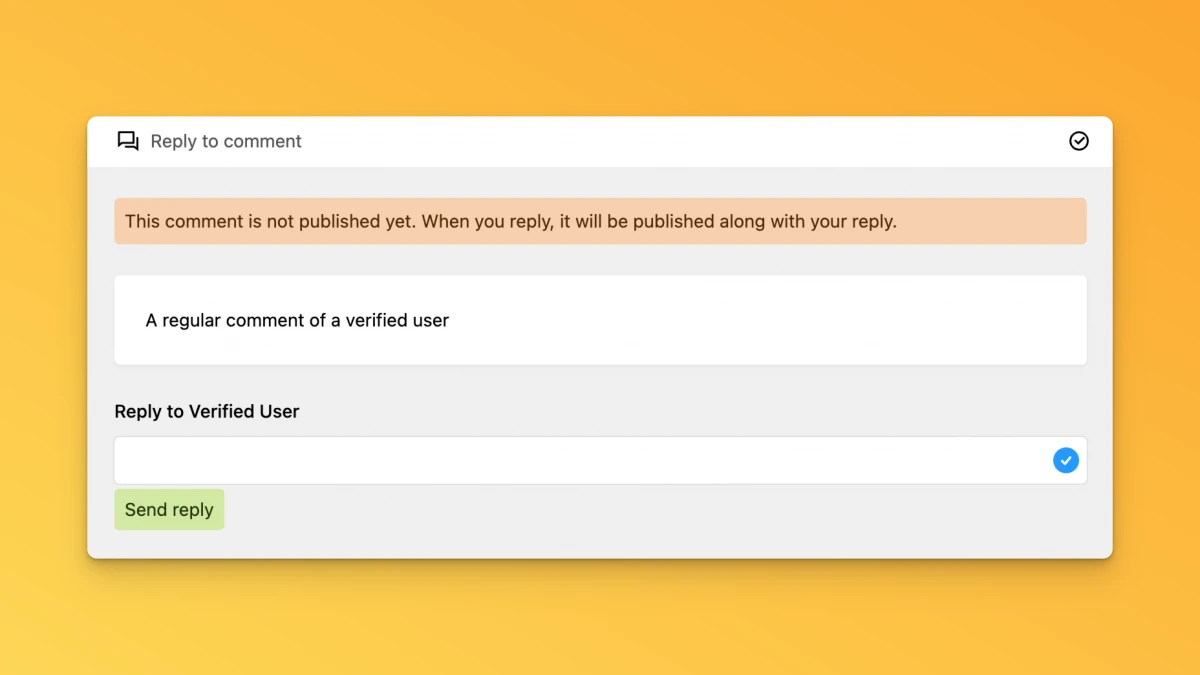
Von hier aus kannst Du Kommentare veröffentlichen, löschen und beantworten. Sobald ein Kommentar veröffentlicht wurde, wird er hier nicht mehr aufgeführt. Daher solltest Du die Tabellen am besten auch in Deinen Page-Blueprints ergänzen.
Blueprints erweitern
Um die Tabellenansicht in Deine Blueprints hinzuzufügen, kannst Du die Komments Section verwenden:
sections:
comments:
extends: sections/kommentsEs spielt keine Rolle, wie Du diese Section benennst, da keine Daten gespeichert werden. Hiermit kannst Du alle Kommentare einer Seite sehen und die Kommentare für jede Seite einzeln ein- oder ausschalten.
Du kannst auch das Feld CommentsTable verwenden. Dies zeigt nur die Tabelle an:
kommentsInbox:
type: CommentsTable
label: InboxDie Tabelle anpassen
Du kannst definieren, welche Spalten angezeigt werden sollen, indem Die die Eigenschaft "columns" setzt:
kommentsInbox:
type: CommentsTable
label: Inbox
columns:
- author
- content
- spamlevel
- verified
- published
- typeWebmentions anzeigen
Um die Tabelle kleinzuhalten, werden Webmentions standardmäßig nicht aufgelistet, da Du sie wahrscheinlich nicht moderierst. Wenn Du auch empfangene Webmentions anzeigen möchtest, kannst Du diese Funktion aktivieren, indem Du eine Option in Deiner config.php-Datei setzt:
'mauricerenck.komments.panel.webmentions' => truePanel-Ansicht deaktivieren
Wenn Du die Panel-Ansicht überhaupt nicht verwenden möchtest, kannst Du sie deaktivieren, indem Du folgende Option in Deiner config.php setzt:
'mauricerenck.komments.panel.enabled' => false
Kommentar schreiben