Blot - Blog ohne CMS
Blot CMS ist ein schlichtes Content-Management-System. Wie viele andere, kleinere CMS basiert es auf Markdown und Deiner Dropbox, Google Drive oder GitHub.

Nicht jeder von uns kann und möchte sich stundenlang mit der Einrichtung und der Wartung eines CMS beschäftigen. Manchmal haben wir eine gute Idee oder einfach nur den Drang etwas zu veröffentlichen und dann möchten wir – am besten sofort – eine Seite parat haben, auf der wir das tun können.
In so einem Fall ist WordPress schon zu viel. Erst einmal ein passendes Theme und dann im Dashboard zurechtfinden, Einstellungen vornehmen, Plug-ins installieren … Bevor wir uns versehen, haben wir ein paar Stunden damit verbracht, uns alles nett einzurichten, ohne auch nur eine Zeile geschrieben zu haben. Deshalb möchte ich Dir ein CMS vorstellen, dass uns das Bloggen so einfach macht, wie das Anlegen einer Textdatei. Mehr brauchen wir nämlich nicht zu tun! Darf ich vorstellen? Blot
Blot

Bevor wir mit dem Bloggen anfangen können, müssen wir trotzdem erst einmal unser Blog anlegen. Der Schritt bleibt uns nicht erspart, ist ja logisch. Auf der Blot-Webseite können wir uns registrieren. Dazu müssen wir direkt unsere Kreditkarteninformationen eingeben, denn der Dienst kostet 3 Dollar im Monat. Es gibt keine kostenlose Variante und auch keine Test-Phase. Auf Nachfrage schrieb mir der Entwickler warum: Für jedes neue Blog, was über den Dienst betrieben wird, muss er Hosting-Gebühren bezahlen, und zwar von Tag eins an. Bietet er eine kostenlose Variante an, zahlt er drauf. Verständlich also, dass wir unseren Beitrag leisten müssen. Ich finde das nur fair.
Wer unbedingt darauf besteht, kein Geld für so einen tollen Dienst bezahlen zu wollen, der kann sich Blot übrigens auch einfach bei Github herunterladen und selbst versuchen, es auf einem Server oder bei einem Hoster zum Laufen zu bekommen. Aber der Witz ist ja nun mal, dass man sich eben nicht drum kümmern muss und die Einrichtung schnell und einfach gemacht ist. Womit wir wieder beim Thema wären.
Nachdem wir registriert sind, können wir einen Dropbox-Account verknüpfen oder alternativ ein Git-Repository. Ich gehe mal davon aus, dass die meisten hier über einen Dropbox-Account als zum Beispiel über einen Github-Account verfügen. Deshalb werde ich auf den Dropbox-Weg etwas näher eingehen.
Ein Ordner ist Dein Blog
Okay, gehen wir mal davon aus, dass wir uns registriert haben, ein paar allgemeine Einstellungen, wie der Name des Blogs oder die Domain, gesetzt sind und wir jetzt loslegen wollen. Es gibt keine Oberfläche, in der wir nun einen Text eingeben könnten. Also was tun?
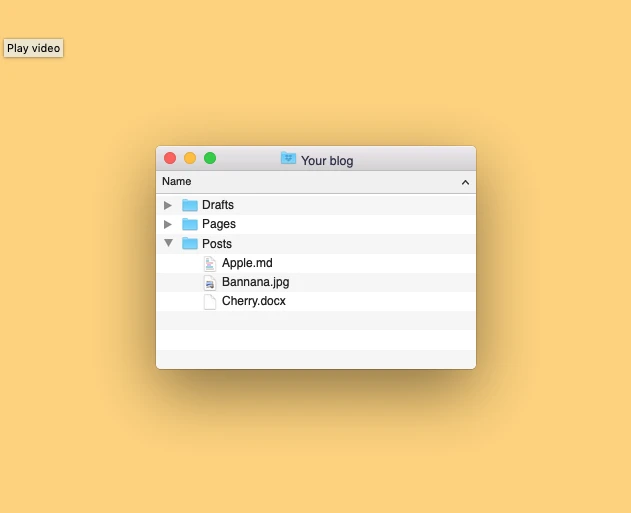
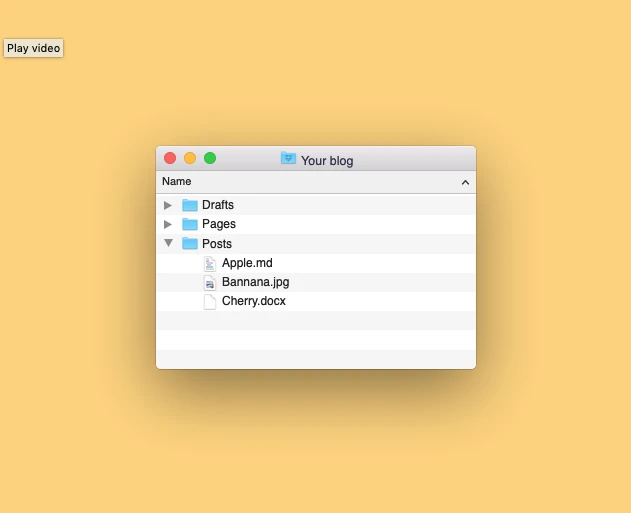
Um einen Beitrag anzulegen, erstellen wir einfach eine Textdatei. Deshalb haben wir unsere Dropbox verknüpft. Unter „Apps“ sollte ein Ordner für Blot auftauchen. Dieser Ordner ist unser Blog!
Legen wir dort also eine Textdatei ab, erscheint diese als Beitrag auf unserer Seite. Sobald sich die Dropbox synchronisiert, ist unser Beitrag live! Abseits von Textdateien könnten wir auch ein Bild ablegen und schon erscheint dieses Bild als Beitrag. Wir können sogar eine HTML-Datei ablegen und darin JavaScript nutzen. In die Dropbox gelegt, wird unser HTML als Beitrag angezeigt.
Wenn das nicht einfach ist, weiß ich auch nicht.
Da es bei vielen Beiträgen und Seiten schnell unübersichtlich wird, wenn wir alles einfach immer in einen Ordner schmeißen, gibt es die Möglichkeit Unterordner anzulegen. Hier wird zwischen Seiten, Beiträgen und Entwürfen unterschieden.
Ein weiteres, nennenswertes Feature ist das Erstellen einer Landingpage. Diese ersetzt dann das normale Bloglisting und agiert wie eine reguläre, statische Seite. Das Bloglisting versteckt sich dann unter einer separaten URL, die wir so zum Beispiel im Hauptmenü hinterlegen könnten.
Dank Metadaten, die im Textdokument hinterlegt werden können, lässt sich so ziemlich alles steuern, was wir uns wünschen. Permalinks, Zusammenfassungen, Tags, Thumbnails, Teaser, ob die Seite im Menü auftauchen soll und einiges mehr. Wer will, kann auch eigene Metadaten anlegen, diese können wir dann über ein eigenes Template ansteuern.
Es gibt außerdem eine Suche, einen RSS-Feed und auch ein Archiv. Zudem ist Google-Analytics integriert, wir müssen lediglich eine Tracking-ID in den Einstellungen hinterlegen. Auch das Einbinden von Kommentaren ist möglich, hier kommt Disqus zum Einsatz.
Vorschau
Ein Problem gibt es noch: Nicht immer wollen wir, dass Texte direkt sichtbar werden. Manchmal, wenn wir nur eine Idee haben, möchten wir schon mal anfangen einen Text zu umreißen. Würden wir ihn in die Dropbox legen, würde der halb fertige Text auch im Blog auftauchen. Das ist schlecht.
Selbstverständlich gibt es auch hierfür eine Lösung. Wir müssen der Datei einfach einen speziellen Namen geben, besser gesagt ein Präfix. Stellen wir dem eigentlichen Dateinamen ein draft voran, wird die Datei zwar verarbeitet, aber nicht auf der Seite angezeigt.
Blot macht aber noch mehr mit unseren Entwürfen, es verarbeitet sie als wären sie schon fertig und wie von Geisterhand taucht in der Dropbox eine HTML-Datei neben unserer Textdatei auf. Ein Doppelklick auf diese HTML-Datei öffnet sie im Browser und wir sehen unseren Beitrag vor uns, eins zu eins so, wie er live auf der Seite aussähe. Und um noch einen draufzulegen: Bearbeiten wir die Datei, werden Änderungen ebenfalls live im Browser angezeigt.
Das Dashboard
Auch wenn das eigentliche Veröffentlich ausschließlich über die Dropbox läuft, gibt es eine kleine Administrationsoberfläche.
In den Einstellungen können wir allgemeine Informationen anpassen, etwa das Logo, den Namen des Blogs und auch die Domain, unter der das Blog erreichbar sein soll.
Neben dem Standard-Design ist es hier auch möglich aus weiteren Designs zu wählen. Gefallen uns diese Templates nicht, weil wir lieber etwas Individuelleres haben möchte, so können wir auch ein eigenes Template hochladen. Die Template-Sprache ist sehr einfach gehalten, wer HTML beherrscht, wird zügig den Dreh heraushaben und ein eigenes Template mit den Blot-Template-Tags erweitern und dynamisieren können.
Unter dem Punkt „Apps“ finden sich zahlreiche Dienste und Einstellungen, wie das Tracking mit Google, Kommentare und die Möglichkeit einzelne Funktionen zu deaktivieren.
Fazit
Möchten wir schnell ein eigenes Blog hochziehen und uns nicht um den technischen Kram kümmern, ist Blot genau das Richtige für uns. Es macht Bloggen wirklich einfach. Jedes Gerät, das auf die Dropbox zugreifen kann, kann als Blogging-Device benutzt werden. Selbst wenn wir kein Netz hat, können wir auf diese Weise neue Beiträge erstellen und sobald das Netz wieder da ist und die Dropbox sich synchronisieren kann, wandern diese Beiträge automatisch auf die Seite.
Obwohl das Bloggen so einfach und fast ausschließlich über Textdateien möglich ist, lässt sich dennoch viel steuern und individualisieren.
Der Entwickler von Blot arbeitet außerdem fleißig weiter an dem Tool, auf der Blot-Webseite findet sich eine lange To-do-Liste, die abgearbeitet wird.
Der Preis könnte natürlich ein kleines Hemmnis sein, aber drei Euro sind nun auch nicht die Welt, schon gar nicht, wenn wir bedenken, was uns alles an Arbeit abgenommen wird.
Mein Fazit: Du willst schnell und einfach ein Blog ohne großen Firlefanz haben? Schau Dir Blot an, Du kannst eigentlich nichts falsch machen. Es ist eine vielversprechende Möglichkeit einfach mal loszulegen. Wenn es dann irgendwann mal mehr werden soll, ist ein Wechsel zu einem anderen Flat-File-CMS möglich.
Für die Meisten von uns, die einfach nur bloggen wollen, dürfte Blot aber ein No-Brainer und vollkommen ausreichend sein. Investier einfach mal die drei Euro, schau es Dir an, probier ein wenig rum und hau Deinen Content raus. Denn darum geht es doch letztlich.
Write a comment