Create an image template as a base, upload a font and design your OG Image in just a few steps. The plugin helps you to always deliver the right picture. You can:
- Set a unique OG Image per page in the panel.
- Embed a picture of your post into the OG Image.
- Simply use the template you created.
Define a source field to print out, the page title for example. Set a font and the position of the text. You can also embed existing images or fill your template with colors.
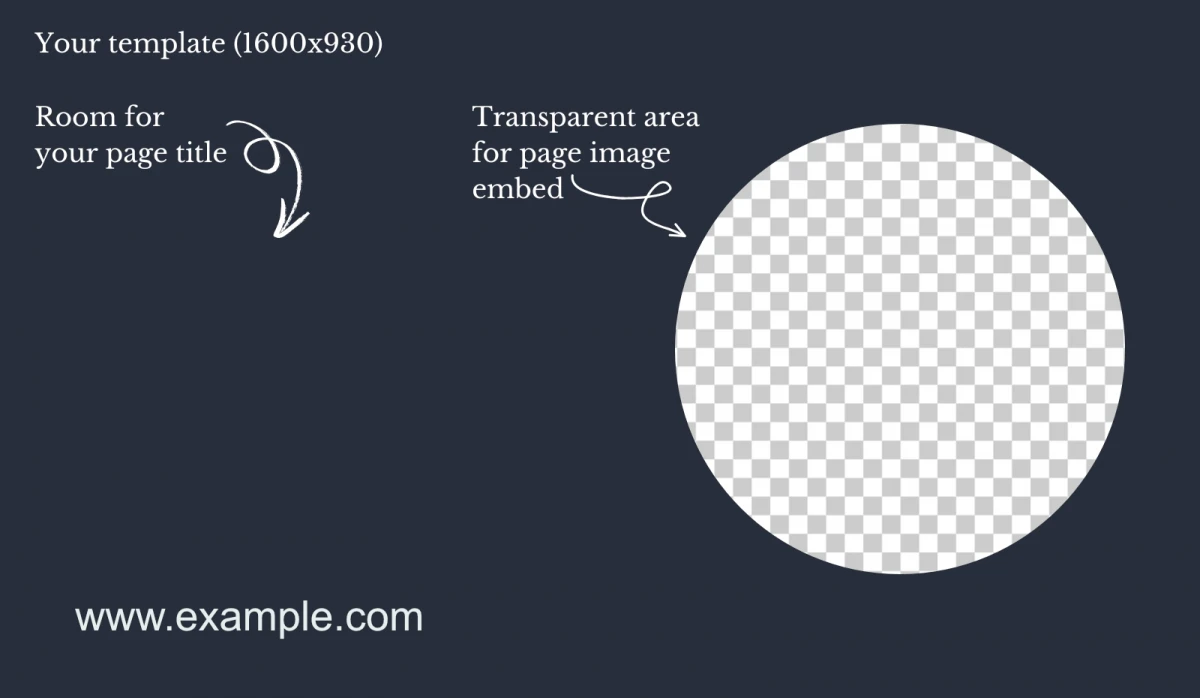
Let's assume you have a blog post titled "How I added an Open Graph image to my Kirby Site" and a photo of a meadow as the post image.
Your template:

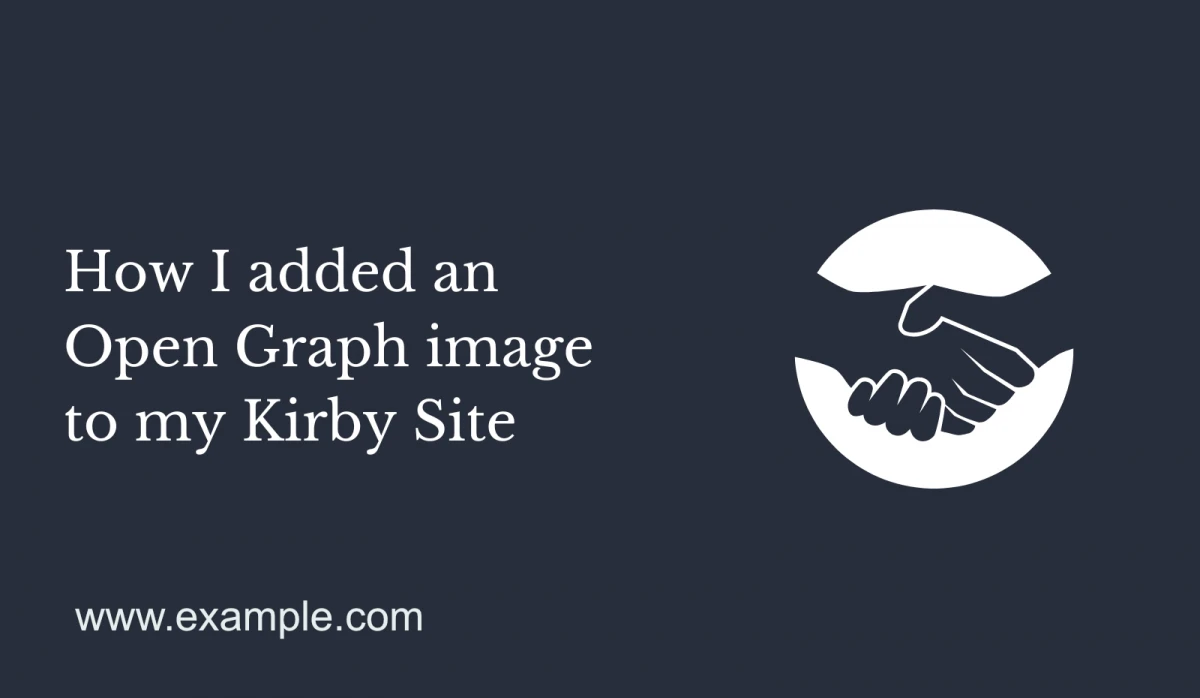
Will then become:

If no post image is available, you can fill the image with a color so that the transparent area either stands out in color:

Or is not visible at all:

You could also set a fallback image for your post image, then this will be displayed instead of a color, for example, you could display your logo if there is no post image:

Templates, fonts, position, cropping and much more can be defined via the options in your config.php.
The plugin provides a route for each of your pages, simply hang /og-image onto the URL and the image will be generated or an already generated image displayed. In the <head> section of your webpage, you only need to add the appropriate meta tag and each of your pages will have a nice preview image.
You can read about which options are available and how to embed the meta tag on GitHub.
Support development
Like most of my plugins, I also make this one available for free. You can use it free of charge for yourself or your clients. Especially if you use it commercially, I would be happy if you supported my work on this plugin at Steady. Thank you very much!