Blogposts mit Facebook verknüpfen
Wenn wir Beiträge von unserer Webseite auf Facebook und anderen Netzwerken posten, dann können wir dafür sorgen, dass Titel, Beschreibung und Bilder automatisch übertragen werden.

Wenn du ein Blog oder Podcast hast, dann ist die Wahrscheinlichkeit, dass du deine Beiträge auf z.b. Facebook postest, recht hoch. Du kannst natürlich einfach einen Link posten und einen kurzen Satz dazu schreiben. Meist taucht dann irgendein Fragment aus dem Post in der Vorschau auf.
Ab damit und dann nur noch warten auf Likes und Shares. Aber irgendwie passiert da nichts. Könnte daran liegen, dass dein Post auf Facebook recht unscheinbar wirkt. Zeit ihn ein bisschen zu pimpen.
Beiträge auf Facebook werden häufiger geteilt und bekommen häufiger ein „Gefällt mir“, wenn sie ein Bild enthalten. Das wirkt ansprechend und fällt im besten Fall auch mehr auf, als reiner Text.
Deshalb sollte es zu jedem deiner Beiträge, die du auf Facebook teilst auch immer ein Bild geben. Du fällst damit einfach mehr ins Auge und du kannst außerdem dein Branding ein bisschen besser transportieren.
Natürlich könntest du jetzt für jeden Blogpost auch noch ein Bild für Facebook erstellen und für Twitter und für Instagram und für Pinterest…
Merkste selber, ne?
Irgendwie ist das nicht so geil. Außerdem müssen wir so ja auch auf jeder Social Media Seite von Hand posten. Tools wie Buffer fallen dann weg, bzw. ist der Aufwand genauso hoch, als würde man von Hand teilen.
Wie können wir das also besser hinbekommen?
Open Graph
(picture: ein-bild-viele-rahmen.png alt: Viele Bilder)
Open Graph wurde vor ein paar Jahren von Facebook ins Leben gerufen und dient der Verknüpfung von Inhalten zwischen verschiedenen Seiten. Teilst du einen Blogbeitrag auf Facebook, schaut Facebook nach möglichen Open Graph Daten und reichert die Vorschau deines Links automatisch damit an.
Das können Dinge sein wie „Titel“, „Beschreibung“ oder ein Bild. Also eigentlich genau das, was wir für unsere Blogposts haben wollen.
Aber wie bekommen wir jetzt diese Daten auf unsere Webseite. Das ist eigentlich ganz einfach. Im <head> Bereich deiner Webseite, also dort, wo auch der Titel festlegt und Stylesheets eingebunden werden, legen wir einfach entsprechende Meta-Tags an.
Das sind HTML-Tags, die ein bestimmtes Stichwort und dazu passende Inhalte… eeeh… beinhalten…
Für unser Bild wäre das also das Stichwort og:image und der Inhalt wäre die URL zum Bild. Ist das vorhanden, wird Facebook das Bild auslesen und automatisch anzeigen.
Probleme
Es kann ein paar kleine Schwierigkeiten geben. Wenn das Bild nicht schnell genug geladen wird z.b. Oder wenn der Link schon mal geteilt wurden und kein oder ein anderes Bild eingebunden war, dann kann es sein, dass die alten Daten noch im Facebook Cache liegen. Da kann man dann wenig machen.
Normalerweise sollte es reibungslos funktionieren.
Das Einbinden in unsere Seite erfolgt entweder direkt im Template oder, wenn du z.b. WordPress benutzt, über ein Plugin.
Die technische Seite haben wir also gelöst, die Meta-Tags stehen im Quellcode und werden gefüllt. Jetzt haben wir noch das Problem, dass wir ja irgendwie auch die Bilder erzeugen müssen.
Natürlich ist es möglich, ein Bild für alle sozialen Netze zu verwenden, aber dann kann es sein, dass ein Bild, dass auf Twitter gut aussieht, auf Facebook abgeschnitten wird.
Der Optimalfall wäre also ein Bild für jede Plattform. Puh. Das kann schnell in Arbeit ausarten.
Ich möchte dir mal vier Möglichkeiten vorstellen, mit denen es etwas schneller geht.
1. Du fügst weitere WordPress Thumbnailgrößen hinzu
WordPress erstellt beim Upload eines Bildes immer verschiedene Größen davon. Diese Bildgrößen kannst du erweitern, dazu musst du allerdings etwas programmieren können.
Du könntest dann für jedes Social Media Netzwerk eine eigene Bildgröße definieren. Beim Upload werden diese dann direkt erzeugt. Der Nachteil: Du hast keine Kontrolle darüber, ob, wie und wo dein Bild beschnitten wird.
2. Vorlagen für dein Grafikprogramm

Egal, ob du Photoshop benutzt oder wie ich, Affinity Designer, erstelle dir einfach eine Vorlage für die Sozialen Netze in die du posten möchtest. Wenn du das geschickt anstellst, brauchst du so künftig nur noch das Bild in die Vorlage ziehen und kannst automatisch für jedes Netzwerk ein Bild in der passenden Größe exportieren.
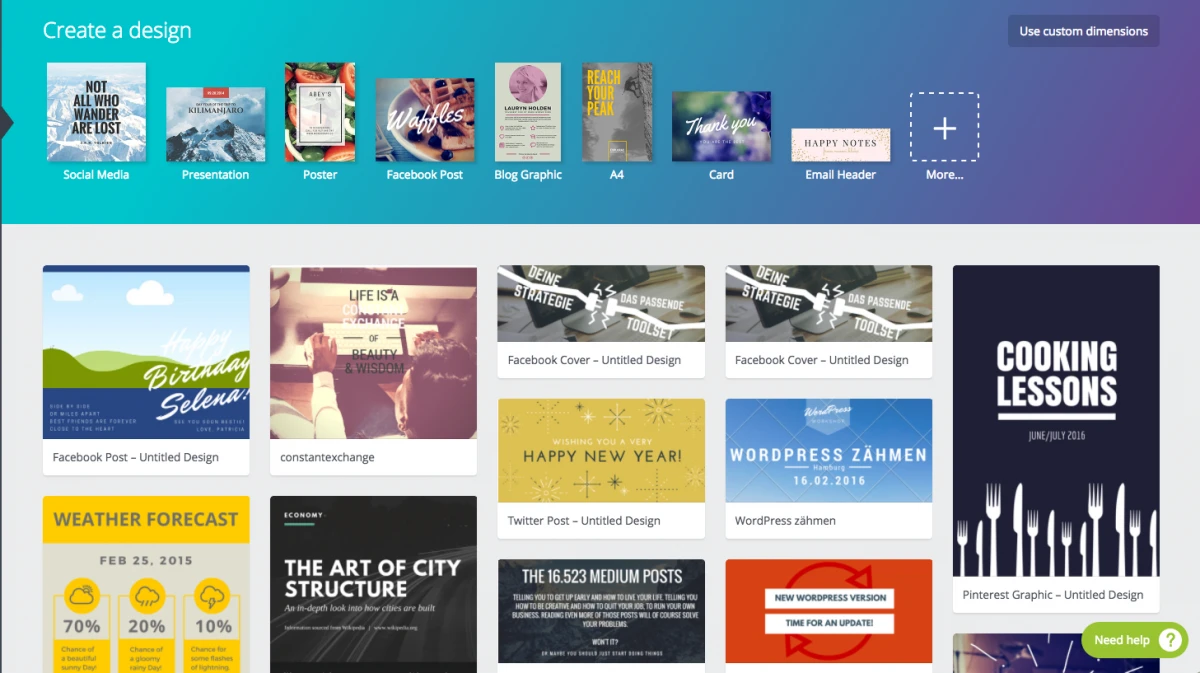
3. Canva

Du kannst den Onlinedienst Canva nutzen. Mit Canva kannst du einfach eine Vorlage für das gewünschte Netzwerk, z.b. Facebook auswählen und anfangen ein Design zu bauen. Entweder ziehst du einfach ein eigenes Bild in die Vorlage oder du benutzt Bilder, die von Canva angeboten werden. Die sind allerdings nicht immer kostenlos.
Sobald das Bild fertig ist, einfach exportieren und du hast dein Social Media Bild in der passenden Größe.
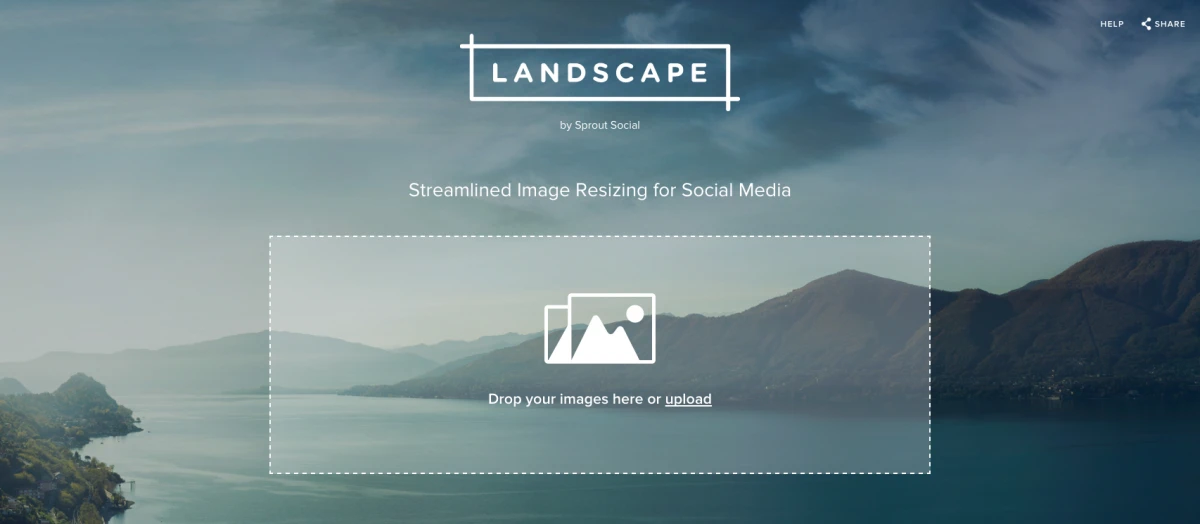
4. LANDSCAPE

Landscape ist ganz neu und richtig gut. Es nimmt einem richtig viel Arbeit ab, indem es einen Schritt für Schritt durch den Prozess führt. Und das geht so:
Du lädst einfach das gewünschte Bild hoch, wählst aus, für welche Netzwerke du das Bild haben möchtest. Sobald du alle gewünschten Netzwerke gewählt hast, kannst du für jedes Netzwerk wählen, was für eine Art Bild du erstellen willst. Du kannst z.b. auch die Kopfgrafiken für Facebook und Twitter erstellen.
In unserem Fall erstellen wir ein Bild für einen normalen Post. Nachdem du für jedes Netzwerk deine Auswahl getroffen hast, kannst du im nächsten Schritt für jede Auswahl das Bild zurecht schieben und zuschneiden. So ist sichergestellt, dass der wichtige Teil des Bildes nicht abgeschnitten wird und immer gut zu sehen ist.
Wenn alles fertig ist, taucht ein Download-Button auf und du bekommst eine Zip-Datei mit allen nötigen Bildern drin.
Richtig genial!
Fazit
Wir können jetzt also super schnell unsere Grafiken erstellen und diese auch in die Webseite einbinden. Du kannst übrigens auch immer mehrere og:images als Meta-Tag einbauen, so kannst du alle unterschiedlichen Formate einbinden.
Jetzt kannst du einfach Links zu deinen Blogposts auf Facebook einfügen und automatisch erscheinen alle wichtigen Daten und sogar noch ein passendes, hübsches Bildchen.
Perfekt!
Wenn du eines der Tools ausprobierst, dann lass mich doch wissen, welches dir am besten gefallen hat und warum. Einfach in den Kommentaren weiter unten.
Write a comment