Sublime Text für JavaScript-Entwickler
Ich habe lange nach Sublime-Text-Erweiterungen gesucht, die mir beim Schreiben von JavaScript-Code unter die Arme greifen und scheine nun eine gute Kombination von Plugins gefunden zu haben.

JavaScript Ultimate
JavaScript Ultimate ist sozusagen das Herzstück meines Setups. Es liefert ein hervorragendes Autocomplete für Funktionen und Variablen. Bei dem Plugin handelt es sich um eine erweiterte Language-Definition. Sie ersetzt also die standard JavaScript Sprachdefinition von Sublime Text.
Go To Definition
In Sublime Text kann man schnell zu bestimmten Definitionen, Funktionen usw. springen, indem man cmd+r drückt und anfängt zu tippen oder einen Eintrag aus der Liste zu wählen.
Go To Definition macht es uns noch einfacher. Setzt man den Cursor bspw. auf einen Funktionsaufruf und drückt alt+g sorgt das Plugin dafür, dass wir zur entsprechenden Funktion/Methode springen und zwar Dateiübergreifend.
JavaScript Snippets
Wie der Name schon verrät, handelt es sich hierbei um eine Sammlung nützlicher JavaScript Snippets. Sehr hilfreich.
Alignment
Ich mag ordentlichen Code. Daher ist für mich Alignment Pflicht. Markierte Bereiche werden eingrückt, aus:
{
hallo: welt,
hallihallo: universum
}wird mit einem Tastenkürzel:
{
hallo : welt,
hallihallo: universum
}Bracket Highlighter
Der Bracket Highlighter sorgt für eine bessere Übersicht bei verschachteltem Code. Dabei funktioniert das Plugin mit vielen Sprachen. Es macht die aktuellen Codeblöcke neben den Zeilennummern deutlich.

Sublime Linter
Sublime Linter an sich tut noch nicht sonderlich viel. Es bedarf noch weiterer Plugins. Ich habe ein JSHint und Annotations eingebunden.
JSHint sollte den meisten bekannt sein. Es weist mich schon während meiner Arbeit im Code auf Fehler hin. Je nach Einstellung ist JSHint dabei mehr oder weniger streng. Im Falle von JSHint braucht Sublime Linter allerdings auch die entsprechenden Binarys, welche nicht mit dem Plugin zusammen ausgeliefert werden. Die Installation ist allerdings nicht besonders schwer und wird im Readme beschrieben.
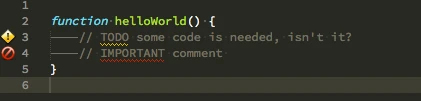
Annotations hilft mir dabei, die Übersicht über meinen Code zu behalten und markiert Kommentare, die Worte wie TODO, FEATURE etc. enthalten. Man kann sich solche Strings entweder als Warning oder Fehler markieren lassen und sich sogar Dateiübergreifende Reports/Übersichten anzeigen lassen. Außerdem kann man nach Belieben eigene Strings ergänzen.

Plugin ansehen
Erweiterungen von Sublime Linter
Fazit
Mit meinem aktuellen Setup bin ich sehr zufrieden, besonders mit dem Autocomplete. Probiert es mal aus und lasst mich wissen, was es noch Plugins gibt, die mir unbedingt mal ansehen sollte.
Welche Plugins ich sonst noch so im Einsatz habe, könnt ihr in meinen vergangenen Posts nachlesen.
Kommentar schreiben