Thumbnails in Wordpress 2.9
Die neue Wordpressversion liefert einige interessante Funktionen. Wie z.B. die neue “Thumbnail”-Funktion. Diese erlaubt es jedem Beitrag ein kleines Vorschaubild zuzuordnen. Was vorher nur über Sonderfelder möglich war, ist nun also einfach mit Hausmitteln zu bewerkstelligen.
In vielen Blogs findet man in der Auflistung der Artikel kleine Vorschaubilder. Auch auf dieser Seite. In der Übersicht wird links neben dem Artikel ein 150×150 Pixel großes Bild gezeigt.
Das war bisher mit einigem Aufwand verbunden. Zunächst musste das Bild hochgeladen werden, der Pfad zum Thumbnail (welches Wordpress automatisch anlegt) kopiert werden und ein Spezialfeld damit gefüllt werden.
Da ich bei CC-Bildern auch immer eine Quelle nenne, musste ich ein zweites Spezialfeld mit der Quellenangabe füllen. In meinem Theme habe ich dann bei jedem Post die Metadaten abgefragt und nach den passenden Feldern Ausschau gehalten. Existierten sie, habe ich das Feld ausgelesen und das Bild und ggf. die Quelle angezeigt.
Das ist mit Wordpress 2.9 nun Vergangenheit. Denn Wordpress erlaubt es mir im Medienbrowser ein Vorschaubild für den Beitrag auszuwählen. Dieses Bild kann ich dann in meinem Theme durch ein entsprechendes Template-Tag anzeigen.
Und so funktioniert es:
Theme thumbnailfähig machen
Wer sich direkt auf die Suche nach der neuen Funktion gemacht hat, wird sich wahrscheinlich ein wenig wundern. Nichts dergleichen ist im Beitragseditor zu finden. Zunächst muss nämlich das Wordpress-Theme um die neue Funktionalität erweitert werden.
Dazu muss die functions.php im Theme-Verzeichnis editiert werden. Existiert diese nicht, legt man sie neu an. Dann muss folgende Zeile ergänzt werden:
add_theme_support('post-thumbnails');Damit steht nun überall auf der Seite die neue Funktionalität zur Verfügung. Wenn Thumbnails nicht überall benutzt werden sollen, kann man die Thumbnails auf bestimmte Inhaltstypen begrenzen:
add_theme_support('post-thumbnails', array('post', 'page'));Damit stehen Thumbnails nur Posts und Seiten zur Verfügung.
Das Vorschaubild anlegen
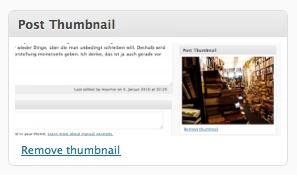
Sobald die Unterstützung für Thumbnails im Theme eingerichtet wurde, taucht im Beitragseditor eine entsprechende Box auf.

Mit einem Klick kann im Medienbrowser ein Bild ausgewählt und als Vorschaubild definiert werden. Das war’s.
Das Vorschaubild anzeigen
Damit das Bild auch angezeigt wird, muss das Theme erweitert werden.
An der entsprechenden Stelle ergänzt man die Funktion:
<?php the_post_thumbnail('thumbnail'); ?>Das vorher definierte Vorschaubild erscheint nun an Ort und Stelle.
Da Wordpress beim Hochladen von Bildern mehrere Größen erzeugt, können auch diese angezeigt werden. Dazu ändert man einfach den Parameter:
<?php the_post_thumbnail('medium'); ?>
<?php the_post_thumbnail('full'); ?>Prüfen ob ein Thumbnail vorhanden ist
Es macht Sinn zu prüfen, ob ein Thumbnail vorhanden ist. Ist keines da, will man den Beitrag vielleicht anders darstellen oder ein Ersatzbild anzeigen. Auch hier gibt es eine einfache Lösung:
<?php has_post_thumbnail(); ?>Die Funktion liefert ein “true” oder “false” zurück.
Tipps für Experten
Alternativbild
Natürlich kann man noch viel mehr mit der neuen Funktion anstellen.
Ich bin im oberen Abschnitt ja schon auf die Möglichkeit eingegangen, zu prüfen, ob ein Thumbnail wirklich vorhanden ist. Darauf will ich nun noch mal genauer eingehen. Es soll geprüft werden, ob ein Thumbnail definiert wurde. Ist dies nicht der Fall, soll ein Alternativbild angezeigt werden.
<?php
if(has_post_thumbnail()) {
the_post_thumbnail('thumbnail');
}
else {
echo '< img src=".../theme/images/default.png" alt="Default" />';
}
?>Hier wird geprüft, ob der entsprechende Beitrag ein Thumbnail hat, wenn ja, wird dieses, ansonsten ein Standardbild angezeigt. Man könnte noch einen Schritt weitergehen und für jede Kategorie ein Standardbild anlegen und dieses dann entsprechend anzeigen. Sollte es Interesse an so einem Snippet geben, schreibt mich kurz über Twitter oder in den Kommentaren an und ich schreibe etwas dazu.
Caption anzeigen
Ich benutzt immer wieder Bilder von Flickr als Thumbnail. Natürlich “beschränke” ich mich da auf Bilder, die unter der passenden CC-Lizenz stehen. Ich will und muss dann aber entsprechend auch eine Quelle anzeigen. Das soll direkt unter dem Bild geschehen.
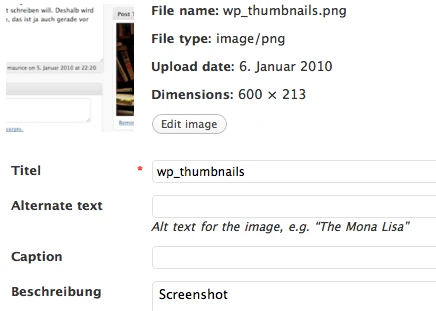
Bisher habe ich das über ein Spezialfeld gelöst. Mit der neuen Thumbnailfunktion wollte ich aber darauf verzichten. Ich habe mir also überlegt, die Beschreibung, die ich im Medienbrowser von Wordpress eingebe als Feld für meine Quellenangaben zu nutzen.

Die Daten sind nun alle mit dem Bild gespeichert, müssen aber auch irgendwie angezeigt werden. Ich bin auf die Suche gegangen, habe aber keine Möglichkeit gefunden die Beschreibung mittels Template-Tag anzuzeigen. Also habe ich selber eine Lösung geschrieben:
<?php
$thumbID = get_post_thumbnail_id($post->ID,'thumbnail');
$tmp = get_post($thumbID);
echo $tmp->post_content;
?>Ich ermittle mit “get_post_thumbnail_id” die ID des Thumbnails. Dann hole ich mir die Post-Daten (also ID,Titel usw.). Schließlich brauche ich nur noch “post_content” ausgeben, was bei einem Bild die oben eingegebene Beschreibung ist. Und das war es auch schon.
Das Design verfeinern
Mit der Funktion the_post_thumbnail() kann ich noch ein wenig mehr anstellen, als oben beschrieben. Dank einiger Paramenter lässt sich die Ausgabe noch etwas verfeinern. Ich kann z.B. eine bestimmte Bildgröße übergeben und zwar in Pixel:
<?php the_post_thumbnail(array(200,200)); ?>Außerdem kann ich der Ausgabe noch eine CSS-Klasse mitgeben:
<?php the_post_thumbnail(array(200,200), array('class' => 'alignleft')); ?>Ich denke damit kann man nun einiges anstellen.
Ich hoffe dieser Beitrag ist eine kleine Hilfe im Umgang mit der neuen Funktion und hat vielleicht ein paar Ideen geliefert.
Mehr Informationen findet ihr hier:
http://justintadlock.com/archives/2009/11/16/everything-you-need-to-know-about-wordpress-2-9s-post-image-feature
http://wpengineer.com/the-ultimative-guide-for-the_post_thumbnail-in-wordpress-2-9/
Kommentar schreiben